Heuristic(휴리스틱)이란
‘체험적인’ 이라는 의미로, 완벽한 지식 대신 직관과 경험을 활용하는 방법론입니다.
행동 경제학에서는 전통의 경제학의 ‘경제적 인간’처럼 인간이 언제나 이성적이고 합리적인 결정을 내린다고 생각하지 않습니다. 행동 경제학의 핵심은 인간의 비합리적인 행동을 심리/사회/감정적 관점에서 보고 파악해야 한다는 것입니다.
Jakob’s Ten Usability Heuristics
제이콥 닐슨이 제시한 10가지 사용성 평가 기준을 충족하면 더 보기좋고 효율적인 UI, 더 좋은 UX를 만들 수 있습니다.
사용성 평가 기준은 서비스중인 애플리케이션을 평가하기 위한 목적으로도 사용할 수 있지만, 제품 설계 단계에서 더 완성도 있는 애플리케이션을 기획하기 위해서도 사용할 수 있습니다. 제품과 서비스를 설계하는 과정에서 아래 10가지 원칙을 지속적으로 확인해 주세요. 사용성과 효율성을 크게 높일 수 있습니다.

1. 시스템 상태의 시각화 (Visibility of system status)
2. 시스템과 현실 세계 일치 (Match between system and the real world)
3. 사용자 제어와 자유 (User control and freedom)
4. 일관성과 표준 (Consistency and standards)
5. 오류 방지 (Error prevention)
6. 기억보다 직관 (Recognition rather than recall)
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
8. 미학적이고 간결한 디자인 (Aesthetic and minimalist design)
9. 오류 인식, 진단, 복구 지원 (Help users recognize, diagnose, and recover from errors)
10. 도움말 및 설명 문서 (Help and documentation)
1. 시스템 상태의 시각화 (Visibility of system status)
합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공합니다.
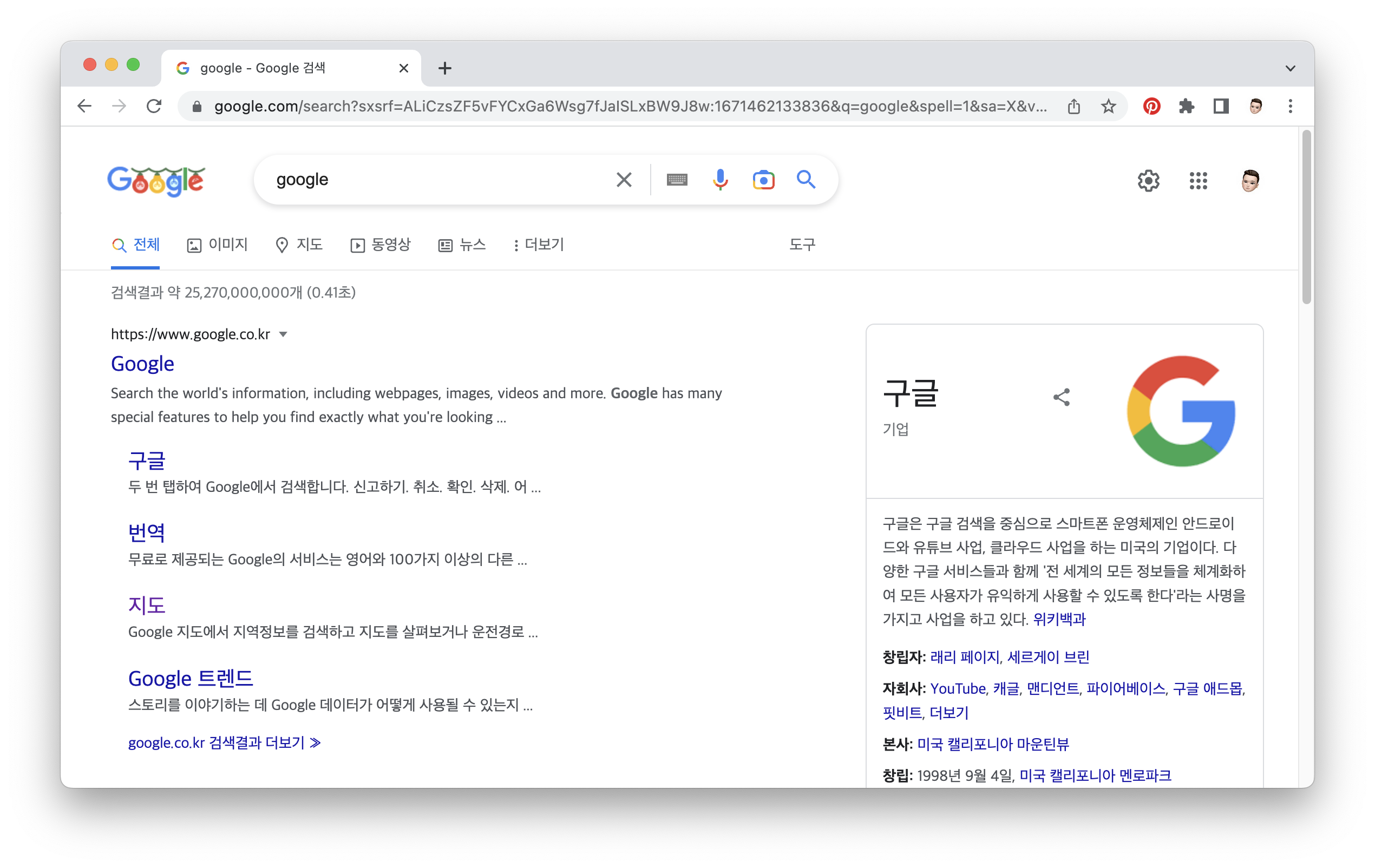
사용자가 시스템과 상호 작용할 때 항상 상호 작용에 대한 즉각적인 피드백을 제공해야 합니다. 볼륨 버튼을 눌렀을 때 아무 시각적 효과가 없다고 생각해 보세요. 또는 동영상을 업로드 할 때 완료되기 전까지 화면에 아무 변화가 없는 것도요. 정말 볼륨이 조절된 건지, 동영상이 올라가는건지, 아니면 오류가 난 건지 사용자는 알 수 없을 겁니다. 사용자가 무언가와 ‘상호작용’했을 때 그에 대한 적절한 ‘피드백’을 주어야 합니다.
- 피드백이 존재하나요?
- 피드백이 즉시 제공되나요?
- 피드백이 명확한가요?

2. 시스템과 현실 세계 일치 (Match between system and the real world)
유저에게 친숙한, 실제 세상에서 사용하는 방식을 사용합니다.
사람들은 유사한 다른 시스템에 대한 경험을 바탕으로 시스템이 어떻게 작동할 수 있는지 추측합니다. 때문에 어플리케이션 아이콘 등은 ‘현실 세계’를 기반으로 둘 때 아주 유용합니다. 공통된 경험이 존재해 별도의 학습 과정 없이 사용자들은 목적을 추측할 수 있기 때문입니다. 즐겨찾는 웹 사이트를 저장하는 데 ‘북마크(책갈피)’라는 단어를 사용하고, 온라인 쇼핑을 하며 마음에 드는 물건을 ‘장바구니’에 담는 것처럼요. 이런 관습들은 계속 고착화되어, 이제 사용하지 않지만 ‘저장’버튼으로 사용되는 ‘플로피 디스켓’처럼 관습적인 표현으로 남기도 합니다.

3. 사용자 제어와 자유 (User control and freedom)
사용자의 실수를 되돌릴 수 있는 장치를 제공합니다.
사용자들은 완벽하지 않습니다. 종종 상호작용 중 실수를 일으키기도 하지요. 모든 시스템에는 사용자가 원치 않은 실수를 한 뒤, 손쉽게 돌아갈 수 있는 ‘비상구’가 있어야 합니다. 흔히 잘못 클릭한 페이지에서 다시 돌아갈 수 있는 ‘뒤로 가기’ 버튼이나 무언가 삭제한 후 나타나는 ‘실행 취소’ 버튼 등이 있습니다.

4. 일관성과 표준 (Consistency and standards)
같은 뜻인데 다른 단어를 사용하거나, 다른 상황/액션을 제시해 유저에게 혼란을 주지 않습니다.
대부분의 프로그램에서 Ctrl+C는 복사, Ctrl+V는 붙여넣기라는 단축키로 작동합니다. 관습적으로 사용해온 경험들은 사용자가 시스템을 일관되고 예측 가능하게 만듭니다. UI/UX의 세계에서도 마찬가지입니다. 이미 존재하는 제품/서비스 등을 사용하면서 익힌 학습 방식을 담습해 사용자에게 일관적인 경험을 주도록 합니다.
외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르세요.
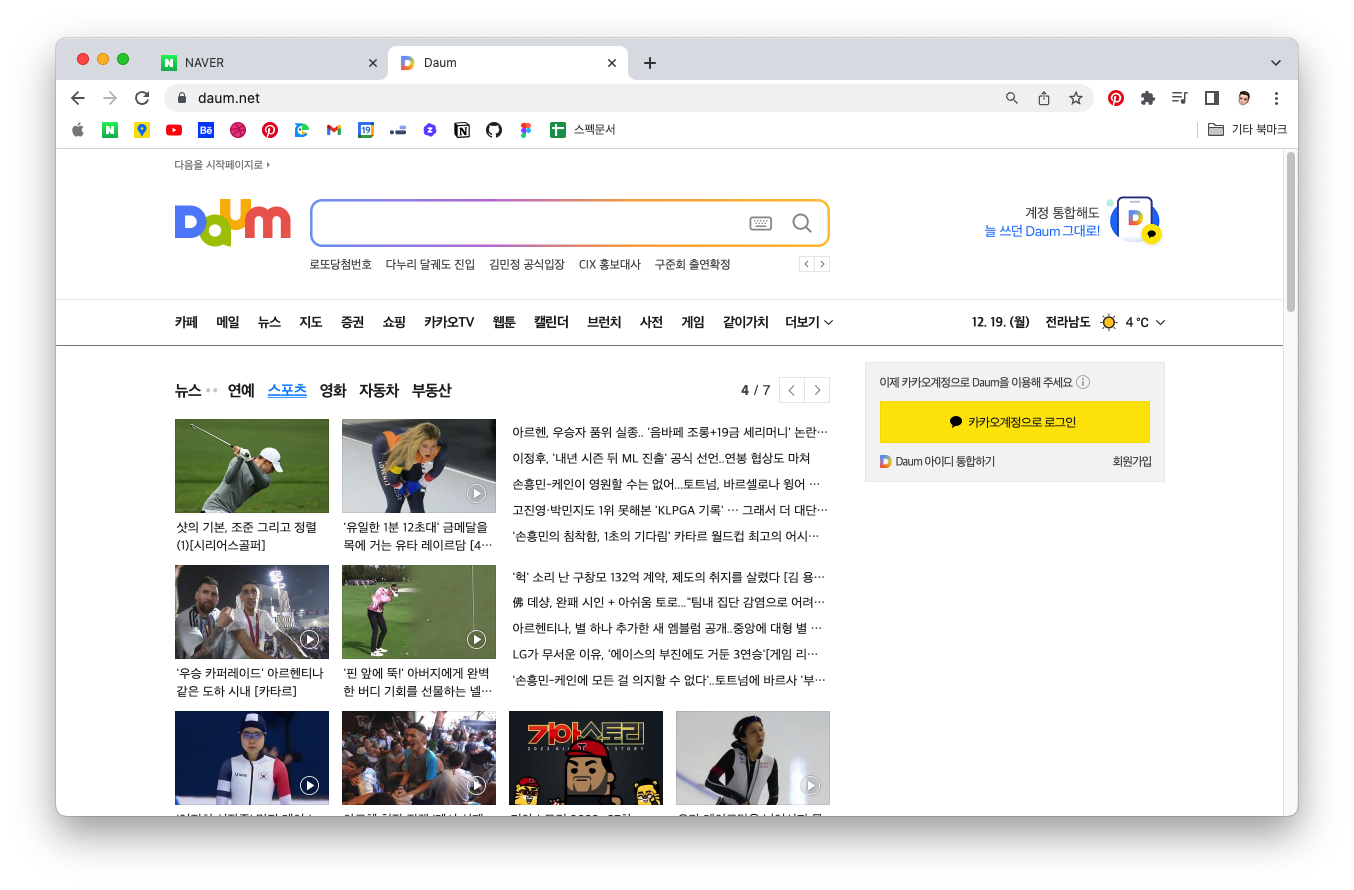
사용자에게 익숙한 UI를 제공하세요. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋습니다. 네이버와 다음카카오의 메인 화면을 보시면, 세세한 디자인은 다르지만 전반적인 인터페이스가 유사하다는 것을 알 수 있습니다. 최상단의 검색창, 그 아래 네비게이터, 뉴스창과 로그인창이 나란히 있는 형태처럼요.


내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 합니다.
같은 카테고리의 서비스는 같은 인터페이스를 유지합니다. 아이콘의 종류가 서로 다르거나, 글씨 색상을 다르게 하면 사용자는 서로 다른 정보라고 인식하게 됩니다.

5. 오류 방지 (Error prevention)
오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 합니다.
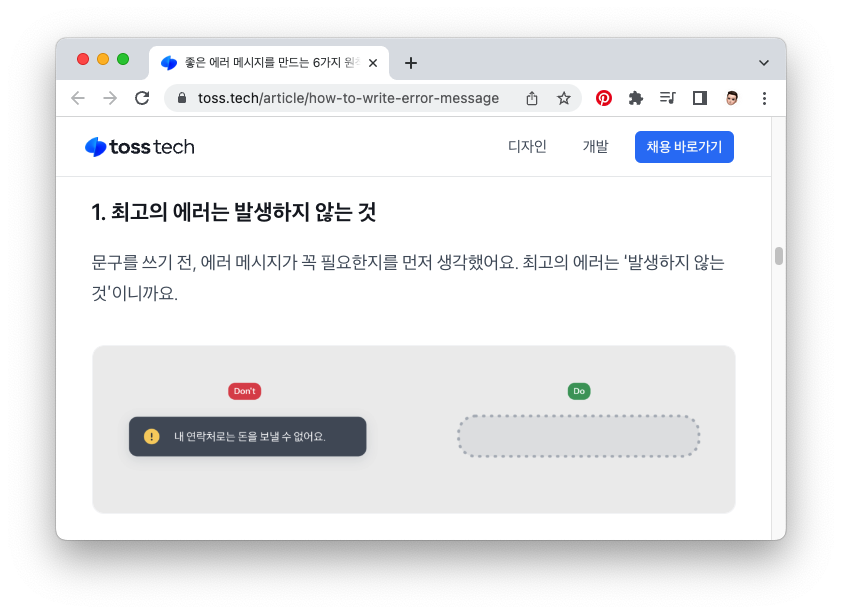
가장 좋은 방법은 ‘오류가 발생하지 않도록 방지하는 것’입니다. 토스는 ‘내 연락처로 송금’을 할 수 없는 오류 메시지를 띄우는 대신, 아예 내 연락처를 띄우지 않음으로서 사용자가 자신의 연락처를 선택할 일이 없게끔 방지했습니다.
하지만 사용자의 실수 등으로 오류는 생길 수밖에 없기 때문에, 이럴 때는 적절한 회복이 필요합니다. 회원가입에서 ‘동의’ 문항을 빠트리면 다음 단계로 넘어가지 않게 만드는 일처럼요. 시스템을 개편하면서 가장 에러가 자주, 오래 발생하는 지점을 찾아내고 이 상황을 제거하도록 합시다.

6. 기억보다 직관 (Recognition rather than recall)
사용자가 기억해야 하는 정보를 줄입니다.
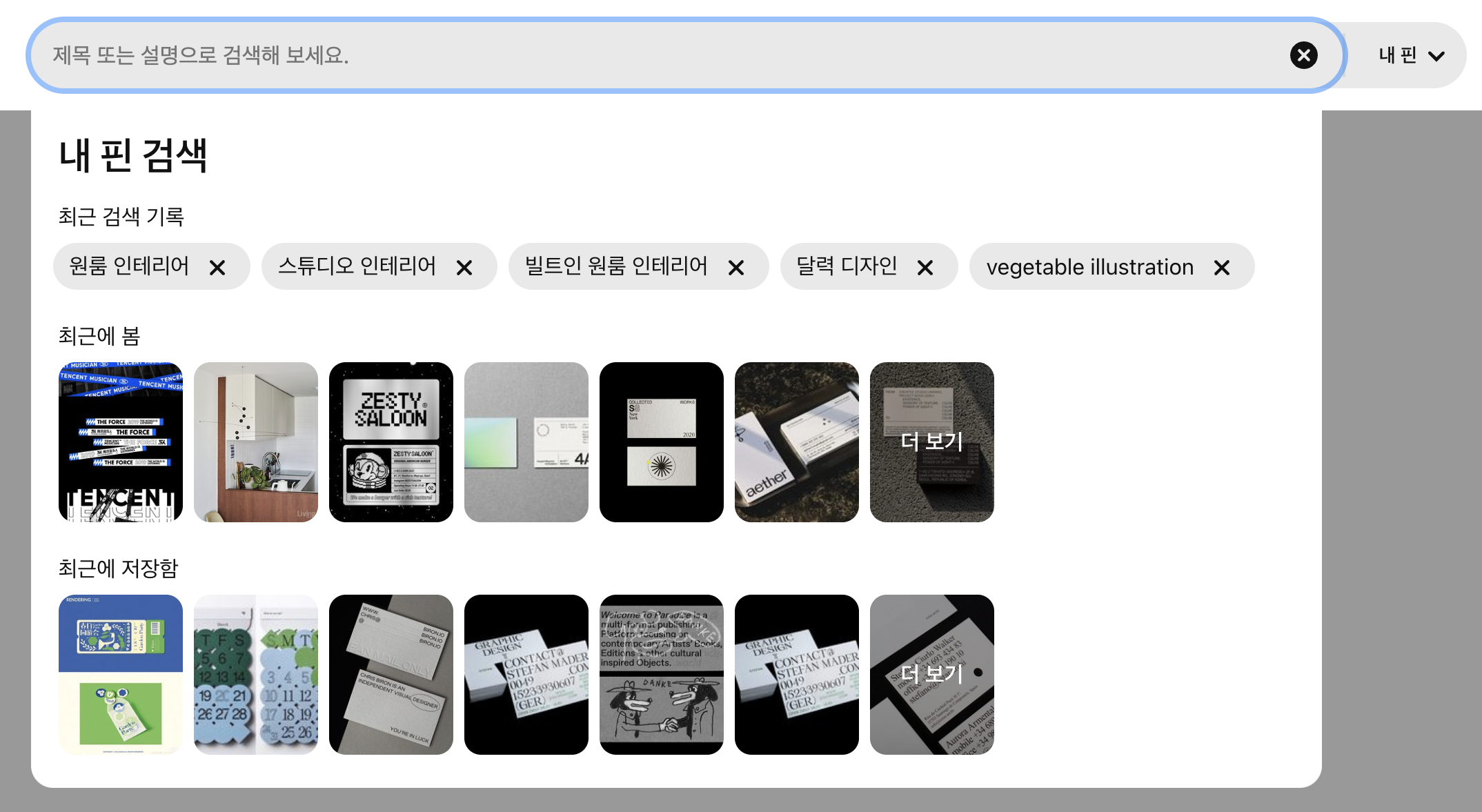
시험을 볼 때 보통 객관식 문제보다 주관식 문제를 더 어렵다고 판단합니다. 주관식은 객관식같은 보기가 없어 답을 떠올리는 데 더 많은 노력을 기울이기 때문이죠. UI/UX에서도 사용자에게 오브젝트, 행동, 옵션 등을 눈에 보이게 함으로서 사용자가 기억하지 않아도 제품/서비스를 사용할 수 있게 유도해야 합니다.

7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 합니다.
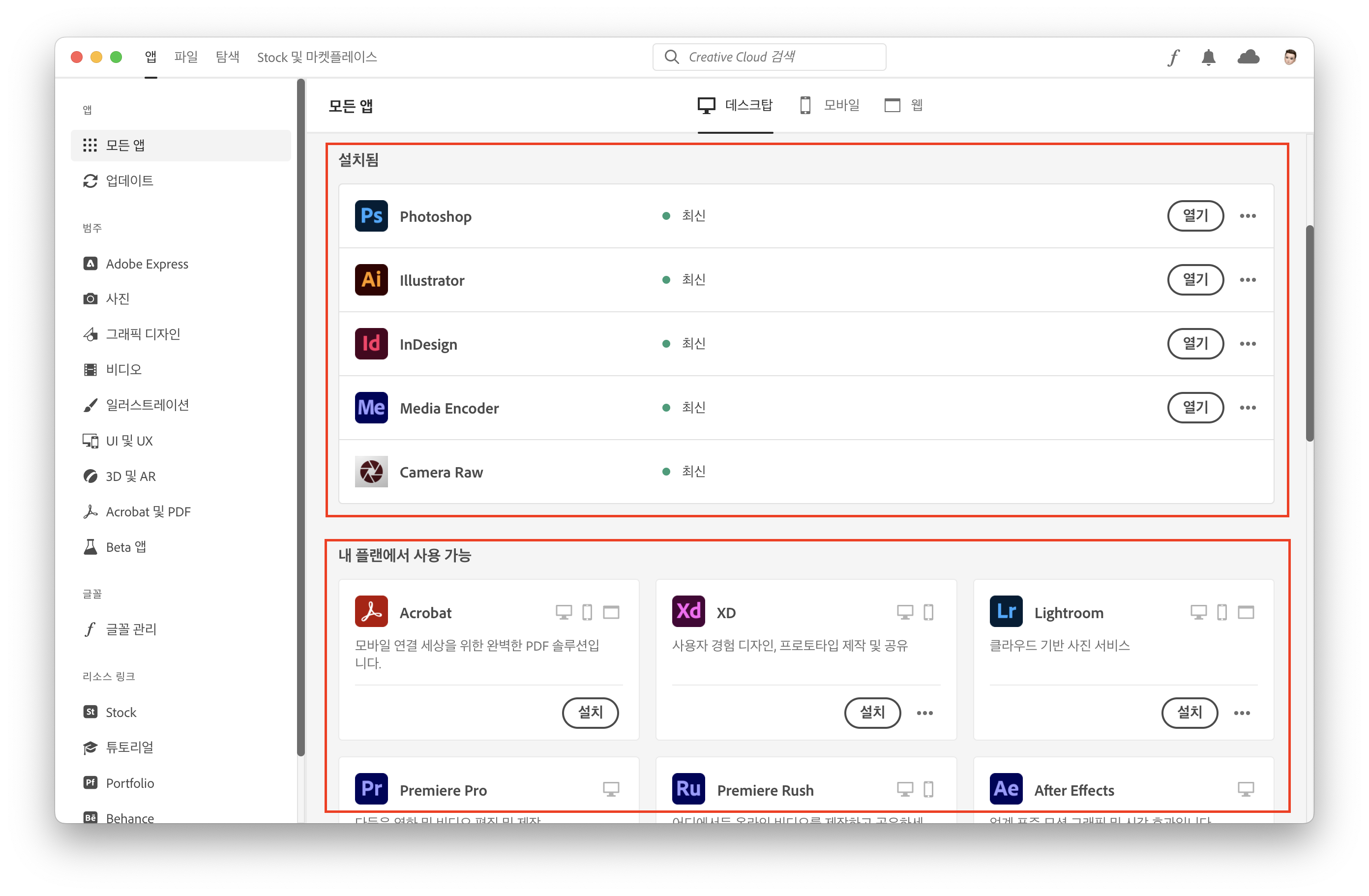
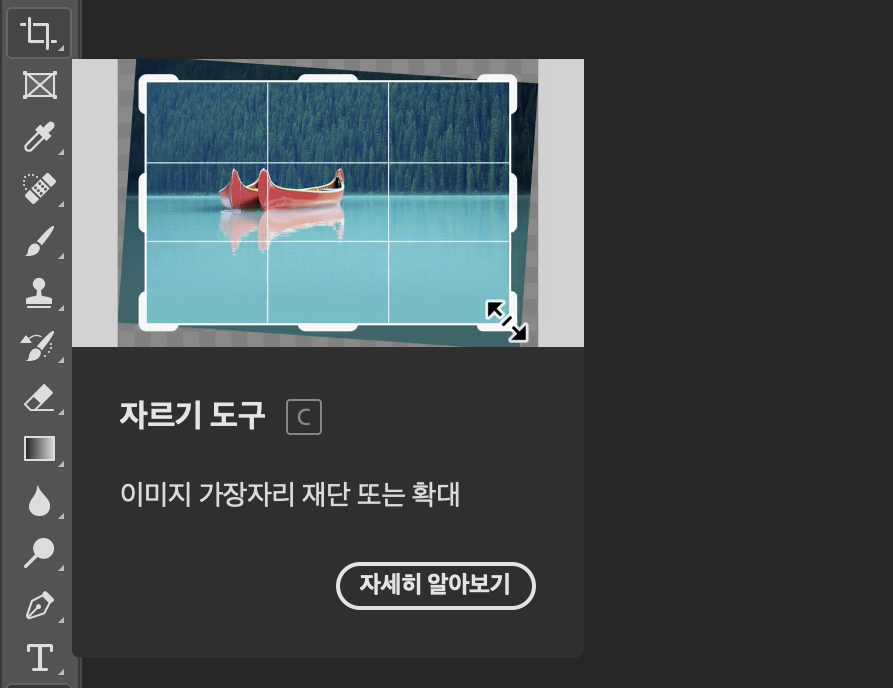
모든 사용자들은 각기 다른 필요와 숙련도를 가지고 있습니다. 일반적인 사용자라면 포토샵의 아이콘 클릭을 통해 어떤 작업이 필요한지 인지하겠지만, 숙련된 사용자들은 단축키만으로도 빠르게 작업을 오갈 수 있습니다. 항상 동일한 옵션을 제공한다고 더 나은 사용성을 보장하지 않습니다. 다양한 옵션을 통해 사용자의 이해도에 따라 기능을 스스로 선택할 수 있게 만드는 것이 중요합니다.

8. 미학적이고 간결한 디자인 (Aesthetic and minimalist design)
콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인하세요.
너무 많은 요소들은 사용자의 주의를 빼앗습니다. 가장 중요하게 생각하는 목적을 중심으로, 관련이 없거나 불필요한 정보가 포함되지 않도록 합시다. 자주 사용하지 않는 메뉴는 숨겨놓는 것처럼요.



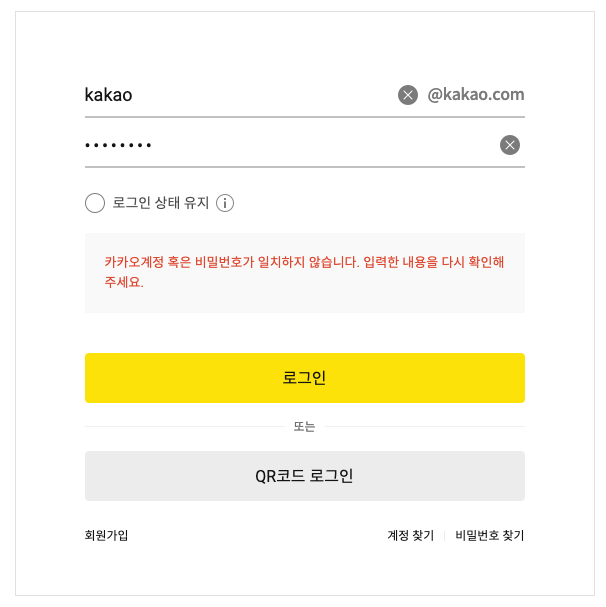
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 합니다.
오류는 일어나지 않는 것이 가장 좋지만, 사람의 비합리적인 행동이 오류를 일으킬 수 있습니다. 이때 발생한 오류를 명확하게 알리고, 어떻게 해야 오류를 해결할 수 있을지 알립니다.

10. 도움말 및 설명 문서 (Help and documentation)
추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 합니다.
사용자가 찾기 쉽도록, 작업 수행이 쉽도록, 보기 쉽도록 체계화된 나열을 합니다. 앱을 처음 사용할 때 간단한 기능 수행을 보여주거나, 검색창에 관련 정보를 띄우는 것처럼요.
참고 사이트
UX디자인을 위한 10가지 휴리스틱 원칙 BY 제이콥 닐슨
4 Examples of user control and freedom in UX design
'♻️ 개발자로 재활용 > 🎨 UI&UX' 카테고리의 다른 글
| 웹 표준과 크로스 브라우징, 웹 접근성 (0) | 2023.01.03 |
|---|---|
| 피터 모빌(Peter Morville)의 유저 경험 허니콤(User Experience Honeycomb) (0) | 2023.01.03 |
| UI와 UX, 그래서 뭐가 다를까 (0) | 2023.01.02 |